20 Best Font Pairings for Squarespace + Canva
There are so many fonts available to you in both Squarespace and Canva. But the trick is finding a pairing that is available on both platforms.
Now, when it comes to choosing the perfect font pairing for your website there are some things you will want to keep in mind. Let me give you a few tips to consider when picking the perfect fonts.
WHAT’S YOUR VIBE?
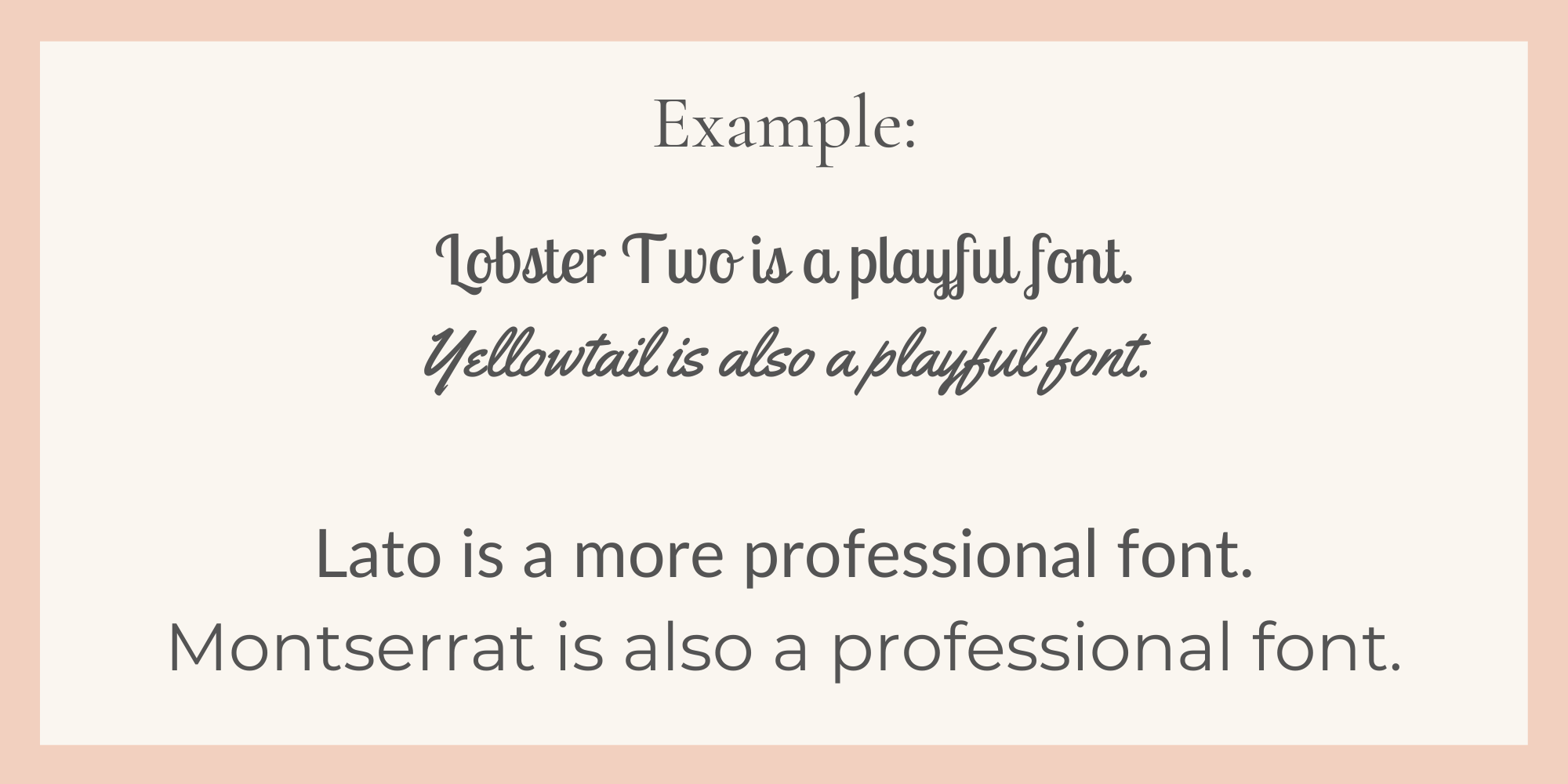
Without even knowing it, fonts are portraying a vibe. You want that vibe to match your brand voice. Not sure what I mean? Look at some of the websites of the big names in your industry. You will probably find that the fonts on their website are in line with their brand voice. For example, a professional financial company wouldn’t use a playful font like Lobster Two or Yellowtail. A better choice would be something more versatile and professional like Lato or Montserrat. So make sure your fonts are true to you and your business.
CHOOSE A MAX OF THREE FONTS
I know it’s hard to choose, but you don’t want to go crazy and have a ton of fonts. Keep it cohesive and choose a maximum of three fonts. A heading font and paragraph font are plenty, but if you need a little extra something, use an accent font too. :)
GOOD CONTRAST
Your reader should be able to easily distinguish between the headings, subheadings and body text. To achieve this, don’t pick fonts that are too much alike. If you have two serif or two sans serif fonts, make sure they have different weights to be able to easily tell the difference between the two.
MAKE SURE YOUR FONTS ARE EASY TO READ
Some fonts are too hard for viewers to read. This could cause them to click off of your website pretty quickly. So make sure you choose fonts that are clean and legible.
20 Best Fonts for Squarespace + Canva
If you are going to be working in Canva and Squarespace, you’ll need to find fonts available on both platforms, but this can be a challenge. Avoid this scenario all together: you are working on a project in Canva, creating the perfect design or planning out a brand board, only to hop over to Squarespace and see that the font you used in Canva isn’t available in Squarespace. Back to the drawing board!
Now, there are ways to upload custom fonts to Squarespace with a little CSS, but why do that when we can find the perfect pairings within both platforms. No code required.
I’m going to give you a list of some of my favs, feel free to pin them to your own Pinterest board to use for future reference.
Here are some great combination font pairings using both Serif and Sans Serif fonts that you can find on Squarespace and Canva.
Looking for a pairing that uses only Serif or San Serif pairings? Here are some great ones for you to check out.
What did we learn?
Choose fonts that fit your brand voice
Less is more. Only use 2-3 fonts on your website.
Don’t choose fonts that are too similar. Allow for contrast.
Make sure your fonts are easy for viewers to read.
Hey y’all, if you liked this post, Pin it!